Letzte Aktualisierung: 6. November 2022
In diessem Beitrag zeige ich euch, wie ihr in sechs Schritten mit WordPress einen einfachen Adventskalender bauen könnt. In den letzten Jahren gab es dafür auch Plugins. Seit WordPress 5 und mit der Umstellung auf den Gutenberg-Editor sind die meisten Adventskalender-Plugins allerdings veraltet. Also habe ich mich hingesetzt und für euch diese Anleitung neu überarbeitet.
Ein Adventskalender bringt Leben auf die Website
Ein Adventskalender muss nicht immer mit Schokolade gefüllt sein. Das Prinzip eignet sich auch hervorragend, um in der Adventszeit die Besucher eurer Internetseiten mit kleinen Überraschungen zu erfreuen.
Für den Adventskalender braucht ihr 24 nette kleine Beiträge, mit denen ihr eure Besucher überraschen wollt. Ihr werdet merken, dass macht riesig Spaß und bringt eure Internetseite auf einfache Weise ins Gespräch. Ganz einfach lässt sich der Adventskalender mit WordPress realisieren.
So erstellt ihr einen Adventskalender mit WordPress
Seite für den Adventskalender
Zuerst braucht ihr die Seite für den eigentlichen Adventskalender. Hier werden 24 kleine Bilder eingebunden, die nachher eure Türchen zum Inhalt des Kalenders sind.
Seite für die geschlossenen Türchen
Als nächstes erstellt ihr eine Seite, die immer dann geöffnet wird, wenn ein Besucher zu neugierig war und in die Zukunft schauen möchte. Schließlich wollt ihr jeden Tag einen neuen Beitrag bereit stellen, den noch niemand kennt. So könnte eine solche Seite aussehen.

Bilder für den Adventskalender
Die Bilder eures Adventskalenders könnt ihr im Gutenberg-Editor von WordPress ganz einfach über den Galerie-Block auf eure Seite stellen.
- mit ENTER-Taste neuen Absatz-Block anlegen
- auf das Plus-Symbol klicken
- Galerie-Block auswählen
- Bilder hochladen
Bilder für euren Adventskalender könnt ihr auf Portalen mit unter der Creative-Commons-Lizenz (CC0) freigegebenen Bildern suchen.
Beiträge für den Adventskalender
Prima, das Grundgerüst ist nun fertig! Für die Überraschungen in eurem Adventskalender braucht ihr nun 24 gute Ideen. Dafür könnt ihr wie gewohnt Beiträge erstellen, die dann danach mit den Bildern verlinkt werden.
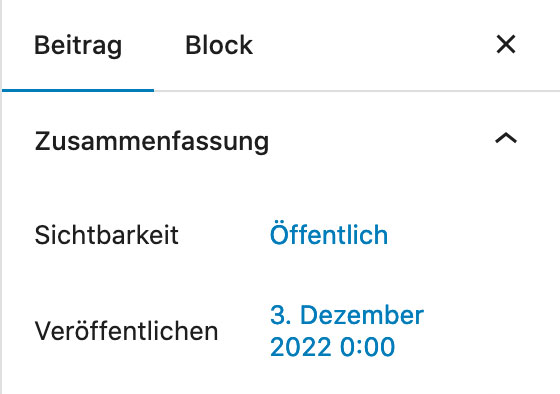
Ganz einfach geht das, wenn ihr einen Termin zur Veröffentlichung plant. So ist eure Überraschung immer pünktlich um 24 Uhr für alle Besucher verfügbar.
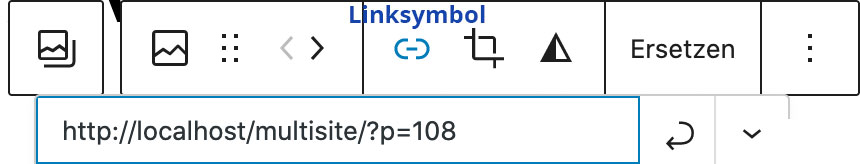
Bilder der Galerie verlinken
Alle Bilder erhalten jetzt die Links der geplanten aber noch nicht veröffentlichten Beiträge.
- Bild anklicken
- Kettensymbol anklicken
- URL des Beitrags kopieren (am besten in einem zweiten TAB oder Fenster im Browser)
- Seite aktualisieren
Weiterleitungen einrichten
Damit das Türchen geschlossen bleibt, wird für alle noch nicht veröffentlichten Beiträge eine Weiterleitung eingerichtet.
Dafür benötigen wir das Redirection Plugin. Sind die Beiträge noch nicht veröffentlicht, soll nicht die Standard Fehler-Seite (404), sondern unsere Seite für die geschlossenen Türchen angezeigt werden.
- Redirection Plugin installieren
- Einrichtung des Plugins
- Anlegen von 24 Weiterleitungen für alle Beiträge
Ist der Beitrag noch nicht veröffentlicht, wird der Server-Status 404 ausgegeben. Normalerweise lädt WordPress dann das im Theme enthaltene Template 404.php. Wir richten für die Beiträge eine eigene Weiterleitung ein. Für unsere Beiträge geben wir als Ziel die vorher angelegte Seite an.
Ich habe für euch eine Beschreibung wie ihr das Plugin einrichtet heraus gesucht.
Design-Regeln in CSS (optional):
In einem anderen Beitrag habe ich auf Nachfrage beschrieben, wie ihr euren Adventskalender individuell gestalten könnt. So könnt ihr zum Beispiel die Bilder bei Berührung mit der Maus animieren, farbige Passepartouts anlegen und vieles mehr.
Wir wünschen euch viel Spaß mit eurem eigenen Adventskalender. Und wenn es für dieses Jahr schon zu spät ist: Weihnachten kommt wieder – ganz bestimmt!
Und wenn ihr lieber Unterstützung haben wollt, können wir euch auch einen individuellen Adventskalender für eure Website erstellen!







Der Adventskalender ist genau, was ich für die Homepage einer Grundschule gesucht habe.
Herr Offa hat mir als WordPress-Dummie super geholfen, ihn zu installieren.
Vielen, vielen Dank dafür!
Danke für den Impuls, die Funktion Adventskalender nach all den Jahren nochmal wieder neu zu denken. Durch Gutenberg hat sich einiges geändert und so muss auch der Adventskalender mit den Funktionen von WordPress neu gedacht werden.
LG
Claus | Webwiese
Hallo zusammen,
ich habe eine Anfrage zu diesem Beitrag genutzt und die Anleitung noch einmal überarbeitet. Seit seiner Erstellung 2013 ist viel passiert. WordPress läuft aktuell in Version 6 und mit dem Gutenberg-Editor haben neue Funktionen und andere Prozesse Einzug gehalten.
Im Grunde sind die Schritte zu einem Adventskalender deutlich einfacher geworden. Lediglich die automatische Weiterleitung bei zu frühem Anklicken eines Türchens erfordert zusätzliche Werkzeuge.
Ich denke aber, dass die hier beschriebene Anleitung eine einfache Lösung ist. Und Lösungen über ein Adventskalender-Plugin, die mich überzeugen, habe ich nicht gefunden.
Bin gespannt, was ihr dazu sagt.
Ich wünsche euch einen frohen Advent 🙂
Claus | Webwiese
Hier noch ein paar Ergänzungen/Ideen, die der eine oder die andere vielleicht gebrauchen kann:
Mit „WP Super Snow“ lassen wir es schneien. Mit „404page“ haben wir die noch nicht geöffneten Türchen optimiert. Mit „SOUP – Show off Upcoming Posts“ lassen wir die nächsten fünf Türchen anzeigen, zum neugiereig machen.
Außerdem nutzen wir das Jetpack um die Türchen per Mail zu abonnieren.
Vielen Dank nochmals!
Vielen Dank auch nochmal von hier. Wir haben uns für die Hinweise mit einem Link auf der Startseite bedankt!
http://unser-quartier.de/adventskalender/
Gerne – und danke auch für den Verweis auf unsere Website.
Super, genau so was habe ich gesucht als wp beginner! Auch die Anleitung dabei wie das funktioniert mit einem Adventskalender. Klasse.
Prima, das freut uns natürlich. WordPress bringt eben von Hause aus bereits eine ganze Menge Funktionen, die richtig eingesetzt, sehr effektiv genutzt werden können.
Claus | Webwiese
Vielen Dank auch dafür! Das hat einigermaßen geklappt 😉
Hallo, habt Ihr auch einen Tipp, wo man so ein schickes Grafikset (1-24) herbekommt? vg, d
Hallo Daniel,
eine einfache Möglichkeit ist, sich lizenzfreie Grafiken oder Fotos von Plattformen wie Fotolia, Pixelio & Co zu besorgen. Solltest du spezielle Wünsche oder ausgefallene Ideen umsetzen wollen, können wir dir gerne ein entsprechendes Angebot machen.
Schöne Grüße
Claus | Webwiese
Vielen Dank! Darf man auch noch Fragen, wie Du den schicken Effekt bei Mouse Over hinbekommen hast?
Hallo Daniel,
das sprengt den Rahmen eines Kommentars. Aber ich schicke dir gerne eine Email dazu. Und vielleicht kann ich dann auch einen kleinen Beitrag dazu verfassen – mal schauen.
Schöne Grüße
Claus | Webwiese
Schöne Anleitung. Danke. Bezüglich dem MouseOver-Effekt wäre es echt nett, wenn ich auch eine E-mail mit einer näheren Beschreibung bekommen könnte. Vorab schon mal vielen Dank.
Freut uns, dass die Anleitung zum Adventskalender auch gelesen wird. Gerne schicke ich die Anleitung für den Mouse-over-Effekt per Email. Außerdem werde ich es als Anlass nehmen und eine kleine Anleitung ins Netz stellen.
Schöne Grüße
Claus | Webwiese
Hallo auch,
was würde es denn kosten, wenn ihr auch uns einen solchen Adventskalender realisiert?
Grüße,
Denis