Die Zwei-Faktor-Authentifizierung (2FA) ist für WordPress eine relativ einfache Möglichkeit, um einen unerlaubten Zugriff auf Benutzer-Konten zu erschweren. Es existieren verschiedene Varianten dieses zusätzlichen Schutzes, die ich in diesem Beitrag vorstellen und vergleichen möchte.
Warum sollte ich WordPress vor Hackern schützen!
Immer mehr Websites verwenden WordPress. Damit wird diese Plattform für Hackerangriffe immer attraktiver. Der Code von WordPress ist offen. Schwachstellen und Sicherheitslücken sind mit entsprechendem Wissen leicht gefunden. Diese nutzen Hacker, um in das System von WordPress einzudringen. Ihr Ziel: Sie wollen in den Besitz von Benutzernamen und Passwörtern kommen! Damit das nicht so einfach ist, sollten Sie die Benutzer-Konten zusätzlich absichern.
Was ist eine Zwei-Faktor-Authentifizierung?
Die Zwei-Faktor-Authentifizierung lässt sich am besten mit einem Bild erklären. Stellen Sie sich vor WordPress wäre ein Haus. Dann sind die Benutzer-Konten Türen, durch die Sie ins Haus gelangen. Sie öffnen die Tür, indem Sie den Benutzernamen und das Passwort eingeben. Der Fachbegriff für diesen Anmeldevorgang ist Authentifizierung.
Wenn sie nun ihr WordPress-Haus zusätzlich schützen wollen, können Sie die Türen durch ein zweites Schloss sichern. Das wäre dann der zweite Faktor – also wie ein zweiter Schlüssel! Das Betreten des Systems ist dann nur möglich, wenn jemand im Besitz von beiden Schlüsseln ist.
Welche 2FA-Verfahren gibt es?
Grundsätzlich gibt es verschiedene Verfahren für die Zwei-Faktor-Authentifizierung. Ich beschränke mich hier auf die Möglichkeiten, die WordPress bietet.
Folgende Verfahren stehen als zweiter Faktor für den Schutz der WordPress-Konten zur Verfügung:
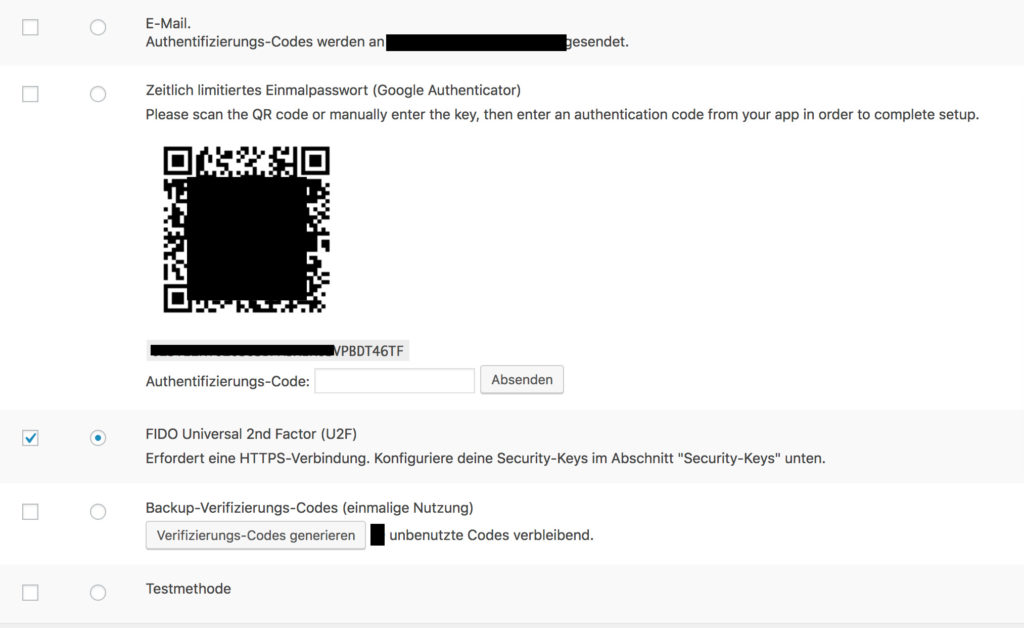
- Sie erhalten einen Authentifizierungscode an eine E-Mail Adresse.
- Ein Programm (App) auf Ihrem Smartphone generiert ein zeitlich begrenztes Einmalpasswort (z.B. Authy, Google Authenticator etc.)
- Sie verwenden ein Hardware-Token (U2F) – z.B. ein USB-Gerät. Zugang zum System ist erst nach Bestätigung – z.B. Knopfdruck – möglich.
Alle Verfahren erfordern ein zusätzliches Gerät oder zumindest ein Email-Konto. Ein Zugang zum Konto ist ohne Gerät nicht möglich. Daher gibt es auch die Möglichkeit, sogenannte Backup-Verifizierungs-Codes zu verwenden. Das ist am besten vergleichbar mit einer TAN-Liste, wie sie im Online-Banking lange Zeit verwendet wurde. Diese Liste mit Einmalpasswörtern kommt im Notfall zum Einsatz.
Welches 2FA-Verfahren ist sicher?
Das sicherste Verfahren ist aktuell (Stand: Februar 2019) der Hardware-Token (U2F). Der Standard hierfür wurde von Google in Zusammenarbeit mit dem Hardware-Hersteller Yubico entwickelt. Die nichtkommerzielle FIDO-Allianz soll Offenheit des Standards garantieren. Sie können einen Hardware-Token für die Registrierung bei mehreren Systemen verwenden. Voraussetzung dafür ist, dass diese den U2F-Standard auch unterstützen.
Hier erfahren Sie, wer welche Verfahren der Zwei-Faktor-Authentifizierung unterstützt!
Die Zwei-Faktor-Authentifizierung in WordPress einrichten
Voraussetzungen:
- WordPress-Plugin für die Einrichtung der 2F-Authentifizierung
wahlweise:
- Email-Konto
- Smartphone (Google Android / Apple IOS) und 2FA-App (z.B. Authy, Google Authenticator)
- Hardware-Token (z.B. yubikey), verschlüsselte Website (SSL) und Browser Chrome / Firefox
–> Achtung: nicht alle Browser unterstützen U2F!
Installation (U2F):
Im WordPress Codex befindet sich eine Auswahl von verfügbaren Plugins. Ich habe mich für das Plugin Two-Factor entschieden. Es unterstützt alle beschriebenen Verfahren. Leider ist ein Plugin gleichzeitig auch das grösste Risiko. Es gab bereits Sicherheitslücken in 2FA-Plugins. Daher ist es um so wichtiger, diese (wie alle anderen Plugins auch!) immer aktuell zu halten. Und der Support des Plugins muss garantiert sein.
Ich empfehle zwei Hardware-Schlüssel zu kaufen. So sind Sie bei Verlust nicht ausgesperrt!
- Installieren Sie ein Plugin für die Zwei-Faktor-Authentifizierung.
- Verbinden Sie Ihren Hardware-Token mit Ihrem Rechner.
- Rufen Sie die Benutzer-Seite und wählen Sie bearbeiten für das gewünschte Benutzerkonto.
- Klicken Sie am Seitenende auf Neuen Key registrieren.

- Damit die Hardware registriert werden kann, müssen Sie jetzt den Vorgang mit Klick am Gerät bestätigen.
- Ein neues Gerät erscheint in der Liste und kann mit einen eigenen Namen versehen werden.
- Wiederholen Sie den Vorgang für den zweiten Hardware-Token.
- Wählen Sie FIDO Universal 2nd Factor (2UF) aus.
- Speichern Sie den Benutzer über Profil aktualisieren. Fertig!

Anmeldung:
- Melden Sie sich jetzt mit Benutzernamen und Passwort für Ihre Website an.
- Verbinden Sie Ihren Hardware-Token mit Ihrem Rechner.
- Über ein Klick am Gerät bestätigen Sie den Vorgang. Erst dann erscheint die Verwaltungsebene (Backend) von WordPress.
Sie haben noch Fragen? Gerne unterstütze ich Sie bei der Absicherung Ihrer Website! Kontaktieren Sie mich für eine kostenlose Beratung!